I spent a vast majority of my third-grade year in a wheelchair because of a trampoline accident. To say things were hard would be an understatement.
Getting dressed? It became a two-person job, one to cut the pants to fit over my massive cast and another to help get them on. Sitting in class for 8 hours a day? Absolute torture. I couldn’t fit under the desk and had to sit off to the side of my peers. Bathroom breaks at school? Wait 5-10 minutes for the school nurse to free up and accompany me.
It wasn’t easy, and it seemed like no matter where I went, no one or place made being in a chair easy.
My point? We often mistake the concept of accessibility as only involving people with disabilities but it’s about all people. We’ve all been disabled in some context. Broken an arm or leg? Had to find your way during a power outage? These are the moments I’m talking about.
As a designer, you have the power to make sure that everyone has access to what you create regardless of ability, content or situation. It’s what you do with that power that counts.
What is Accessibility?

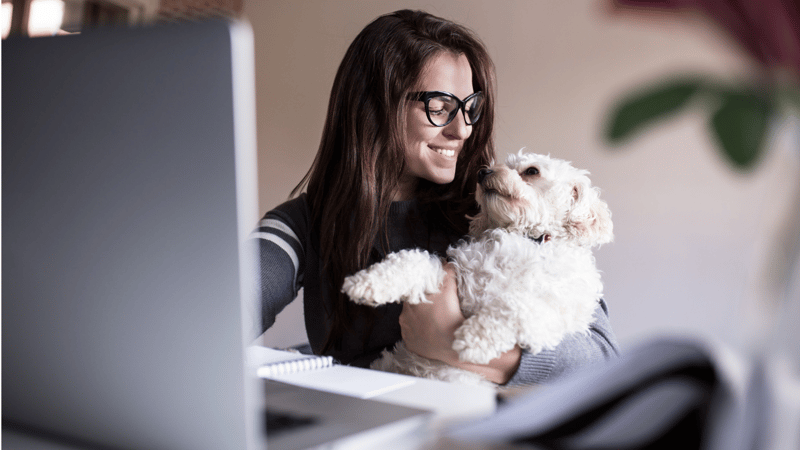
Accessibility is about designing for users with a permanent, temporary or situational disability. Having only one arm is a permanent condition, having an injured arm is a temporary and holding your dog in one arm is situational. In each case, the user is completing a task with one arm.
In terms of design, accessibility allows users of all abilities to understand, use and enjoy the web regardless of the limitations they face. You should take into consideration those with visual, motor, speech, auditory, learning and cognitive limitations.
Use of color

Color is all around us. It’s in nature, the food we eat and the signs we see. But, those with color limitations see the world differently. They don’t necessarily see a red sign and know to stop. That’s why there are bolded letters and a distinct octagonal shape. Each of these elements were designed not because it’s aesthetically pleasing but because it aids those who see the world differently than you.
Take into consideration a sign indicating which bathroom to use. There is a picture of a person, words for detail and brail to help those with limitations.
Point is, it’s not enough to specify important information by color alone. You have to consider using a combination of text, color and graphical objects to make the distinction instead.
Consistent navigation

Maybe it’s just me, but I have a preferred grocery store. I know where everything is, the best route for the groceries I need and which employees are quickest at check out. It’s oddly satisfying for me.
Recently, my grocery store changed their layout. I have been thrown off for months. I don’t know where things are. Ultimately, their layout change has changed my overall shopping experience.
Same goes for your website navigation. From one page to the next, don’t change the nav. All UI components with the same functionality should be consistent. This consistency helps users identify components on different pages with desired functionality and provides a more predictable experience for those with difficulty reading text.
Transcriptions and captions

Transcriptions are used for audio files so hearing-impaired users can use software to read the text instead of listening to it. Sure, there are online services that will transcribe videos for you, but their accuracy is limited. Just look up ‘YouTube caption fails’ and you’ll understand.
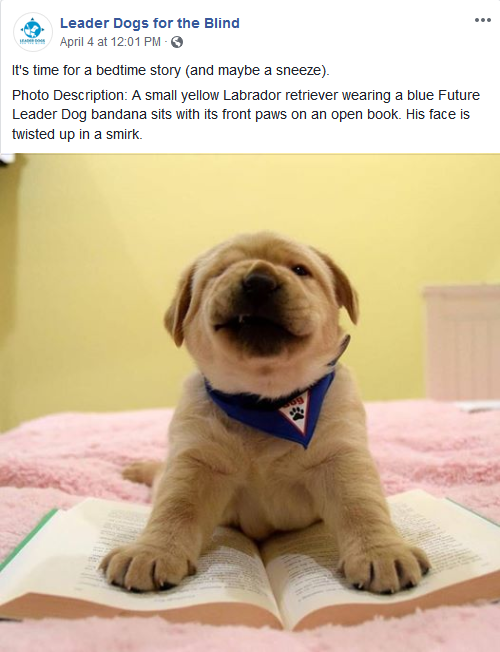
Leader Dogs for the Blind does a fantastic job at captioning all of their photos and videos for their visually impaired audience. They use descriptive words that paint visuals in the minds of their audience so they don’t miss out on any experiences.
Descriptive CTAs

I’m issuing a challenge. Go through a website and only read the links and CTAs. Do they give you enough context to know what you’re clicking on? Probably not. That’s why you have to write copy for an action that can be understood independent from the context around it.
Screen readers for those who are visually impaired read through all the links on a page. So, if you use the same copy for links that all do different things, how is your visitor supposed to know how to navigate?
Think of it like the game Marco Polo. Everyone is yelling the same thing, no context and you’re just spinning in the middle of the pool trying to figure out who’s saying what, where they are and how you get there. It’s confusing. Same for people visiting your site who are visually impaired. Give your CTAs context.
That’s enough from me. I don’t want to overwhelm you with content. But, whether you’re looking to learn more or have us help you when it comes to designing for accessibility, reach out and contact us. We’re happy to be your guide.



